Визначення розмірів екрану для вмісту
Точний розмір екрану залежить від пристрою, який ви розробляєте, і від того, як ви налаштовуєте Kiosk Pro, але це не так вже й складно.
Розміри пристрою
Більшість проектів кіоску для iOS використовують iPads, які представлені в чотирьох вимірах:
- 12,9-дюймовий iPad Pro (перше покоління другого покоління)
- 2732 x 2048 в ландшафт
- 2048 x 2732 в портрет
- 10,5-дюймовий iPad Pro
- 2224 x 1668 в ландшафті
- 1668 x 2224 в портрет
- iPad (2018), iPad (2017), 9,7-дюймовий iPad Pro, iPad Air 2, iPad Air, iPad 4, iPad 3, iPad Mini з дисплеєм Retina, iPad mini 4
- 2048 x 1536 в ландшафті
- 1536 x 2048 в портрет
- iPad 2, iPad Mini
- 1024 x 768 в ландшафт
- 768 x 1024 в портреті
Повний список пристроїв iOS, включаючи розмір екрану в пікселях, дорівнює зберігається тут .
Розміри елемента навігації
Рядок стану iPad:
- 20 пікселів дисплея без сітківки
- 40 пікселів дисплея сітківки або 12,9-дюймовий Pro
Адресний рядок:
- Дисплей розміром 44 пікселя без сітківки
- 88 пікселів дисплея сітківки або 12,9-дюймовий Pro
Панель навігації:
- Дисплей розміром 44 пікселя без сітківки
- 88 пікселів дисплея сітківки або 12,9-дюймовий Pro
Додайте все це
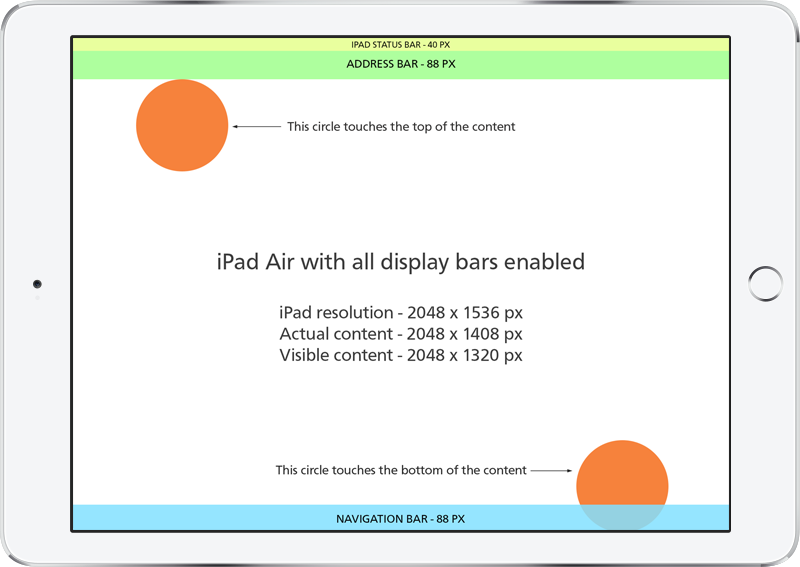
Наприклад, скажімо, у нас є проект, який використовує iPad Air з усіма трьома панелями відображення:
- Почніть з базового розміру екрана Retina iPad - 2048 x 1536 пікселів. Це буде змінено на основі панелей відображення, які ви використовуєте.
- Для рядка стану iPad віднімайте 40 пікселів (висота рядка стану на сітківці) з висоти екрана сітківки (1536 пікселів).
- Для адресного рядка відняти 88 пікселів (висота адресного рядка на сітківці) з попереднього результату.
- Панель навігації (88 пікселів у Retina) дещо відрізняється залежно від того, чи переглядаєте ви веб-сторінку або PDF:
- Для веб-сторінки вона перекриває вміст, а не натискає на екран, подібно статусу та адресним рядкам. Якщо ви створюєте більш довгу сторінку, вміст просто прокручуватиметься, а панель навігації не потрібно брати до уваги (за винятком того, що можна подумати про те, що буде відображатися "над ложем"). Проте, якщо ви розробляєте статичний перегляд сторінки, який не призначений для прокрутки (наприклад, початковий екран запуску або навігаційне меню домашньої сторінки), ви не віднімете 88 пікселів і просто знайте, що ця сторінка буде охоплена та враховується в ваш дизайн, переконавшись, що панель не перекриватиме важливий вміст.
- Для PDF-файлу панель навігації не накладає вміст, а замість цього займає власну нерухомість на екрані. Для ідеального визначення розміру PDF-файлів ви просто вилучите 88 пікселів для панелі навігації, якщо ви вирішите використовувати її.
У цьому прикладі презентація вашої веб-сторінки матиме розмір екрану 2048 x 1408, з якого ви побачите 2048 x 1320 (нижній 88 пікселів покривається навігаційною панеллю).

Нарешті, якщо ви розробляєте проект для відображення Retina, Ця стаття описує різницю між пікселями та CSS-пікселями відмінно.
 Наш ассоциированный член www.Bikinika.com.ua. Добро пожаловать в мир азарта и удачи! Новый сайт "Buddy.Bet" готов предоставить вам широкий выбор азартных развлечений.
Наш ассоциированный член www.Bikinika.com.ua. Добро пожаловать в мир азарта и удачи! Новый сайт "Buddy.Bet" готов предоставить вам широкий выбор азартных развлечений.